The HTML2PDF API is a fast and easy-to-implement service that creates high-quality PDF documents from web pages and HTML documents. It will take you only a few minutes to get started.
We take care of delivering PDF documents that match your web pages or HTML content perfectly through a high-availability network. Just follow our code examples to get started or read our documentation below.
Quick Start
You can start producing PDF documents in a few minutes, by following these three steps.
- Sign up for a license key (free trial available!)
- Set your default layout options in our members area
- Use the simple API call below to create your PDFs
https://api.html2pdf.co.uk/?license=yourlicensekey&url=https://www.example.com
That's all there is to it! This request will return a PDF of the URL https://www.example.com.
If instead you'd like to convert some HTML to PDF, then you should use the html parameter like in the below request.
https://api.html2pdf.co.uk/?license=yourlicensekey&html=%3Cp%3Esome%20HTML%3C%2Fp%3E
As you can see you need to make sure you pass the URL or the HTML in a URL encoded form so that it arrives properly on our end.
You can use both GET as well as POST requests to call our API.
Setting Options
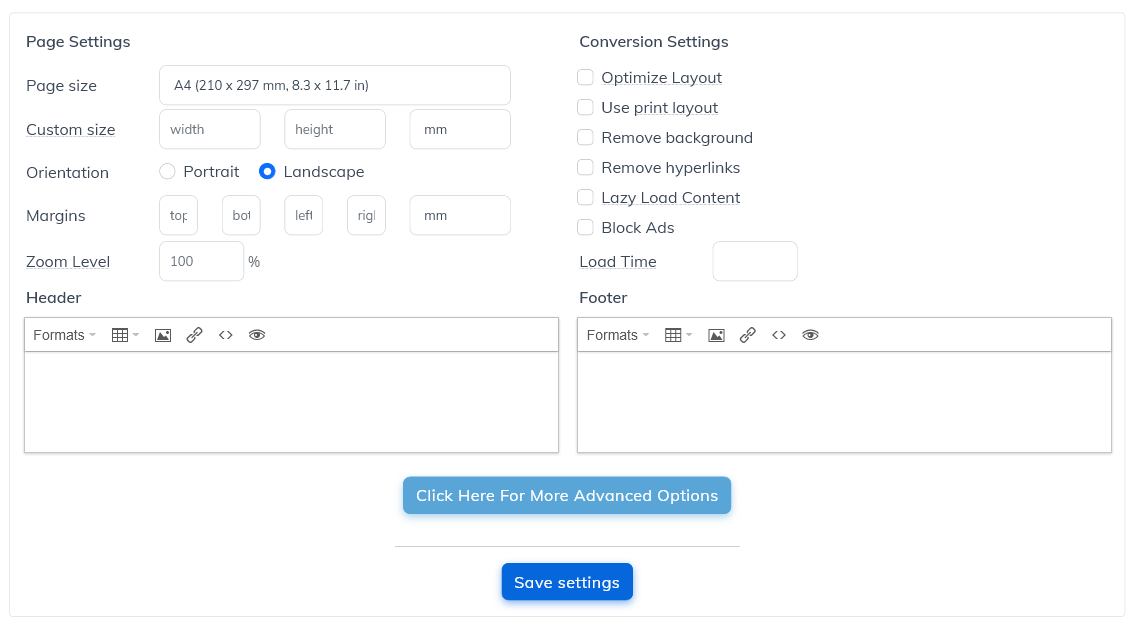
All our API options can be quickly set in our members area with an easy-to-use WYSIWIG screen, which is shown below. Once you've set these defaults, they will be used for all API requests from that point on.
Still, if you need to set specific options for certain API calls, then you can override these by adding parameters to the API call as described in the sections below.

Page Sizes and Margins
You can change the size, orientation and margins of your PDF by adding the parameters from the table below to your API call.
We have many different standard page sizes, but you can also define your own page size by using the width and height parameters.
| Parameter | Description |
|---|---|
| page_size | One of the standard page formats from the table below. |
| orientation | portrait or landscape orientation |
| width | Custom width (overrides page_size) |
| height | Custom height (overrides page_size) |
| top | Top margin - you need one if you want to display a header |
| bottom | Bottom margin - you need one if you want to display a footer |
| left | Left margin |
| right | Right margin |
| unit |
This is the unit for the custom width, height and margins. |
The following is a list of page sizes that are pre-defined and that are available to be used as page_size.
| Page size | Dimensions |
|---|---|
| A0 | 841 x 1189 mm, 33.1 x 46.8 in |
| A1 | 594 x 841 mm, 23.4 x 33.1 in |
| A2 | 420 x 594 mm, 16.5 x 23.4 in |
| A3 | 297 x 420 mm, 11.7 x 16.5 in |
| A4 | 210 x 297 mm, 8.3 x 11.7 in |
| A5 | 148 x 210 mm, 5.8 x 8.3 in |
| A6 | 105 x 148 mm, 4.1 x 5.8 in |
| A7 | 74 x 105 mm, 2.9 x 4.1 in |
| A8 | 52 x 74 mm, 2.1 x 2.9 in |
| A9 | 37 x 52 mm, 1.5 x 2.1 in |
| B0 | 1000 x 1414 mm, 39.4 x 55.7 in |
| B1 | 707 x 1000 mm, 27.8 x 39.4 in |
| B2 | 500 x 707 mm, 19.7 x 27.8 in |
| B3 | 353 x 500 mm, 13.9 x 19.7 in |
| B4 | 250 x 353 mm, 9.8 x 13.9 in |
| B5 | 176 x 250 mm, 6.9 x 9.8 in |
| B6 | 125 x 176 mm, 4.9 x 6.9 in |
| B7 | 88 x 125 mm, 3.5 x 4.9 in |
| B8 | 62 x 88 mm, 2.4 x 3.5 in |
| B9 | 44 x 62 mm, 1.7 x 2.4 in |
| B10 | 31 x 44 mm, 1.2 x 1.7 in |
| C5E | 163 x 229 mm |
| Comm10E | 105 x 241 mm, U.S. Common 10 Envelope |
| DLE | 110 x 220 mm |
| Executive | 7.25 x 10.5 in |
| Folio | 210 x 330 mm |
| Ledger | 17 x 11 in |
| Legal | 8.5 x 14.0 in |
| Letter | 8.5 x 11.0 in |
| Tabloid | 11 x 17 in |
So if you want to use Letter as the output page size, then you could use the following API call.
https://api.html2pdf.co.uk/?license=yourlicensekey&url=https://example.com&page_size=Letter
Layout Settings
By default we try to convert the webpage (or HTML) to PDF exactly as it would look on screen. But the layout sometimes needs a little tweaking, because a PDF is a different output medium than a monitor.
You may want to select the print layout for example, or hide/change part of the layout. Also, you may want to have us take extra time for the conversion so that the page is fully loaded before the PDF is created.
All this is possible with the parameters below.
| Parameter | Description |
|---|---|
| css_media_type |
|
| optimize_layout | Set this to true if you want us to auto-optimize your layout. This helps static items on your page to only show up once, instead of on every page. |
| lazy_load | Set this to true if you want our software to wait for content to lazy load. |
| wait_time | Time in milliseconds that you want our software to wait after the page is loaded. You typically use this when you have long running JavaScript for graphs and tables. |
| css | Use custom CSS to overwrite the default styles of your page. |
So if you want to use the print layout and wait for content to load, then you can just add the two parameters to the API call like below.
https://api.html2pdf.co.uk/?license=yourlicensekey&url=https://example.com&css_media_type=print&lazy_load=true
Headers and Footers
You can use a custom header and/or footer on your PDFs. You can use the following parameters to override the default header/footer settings from your members area.
| Parameter | Description |
|---|---|
| header | Header in HTML format |
| footer | Footer in HTML format |
| page_offset | Number to offset your page number The default is 0 so page numbers will start at 1. You can set this to -1 if you want page numbering to start at 0. |
You use HTML to create the header and footer. Note that neither header or footer have access to the styling of the webpage that you're converting.
Automated information in your header or footer
We have defined some shortcodes that you can use to make it easier for your header and/or footer to have certain data in it. In the table below you can find the shortcodes that you can use. These will then be replaced by what they represent during the PDF creation.
| Parameter | Description |
|---|---|
| %page | page number |
| %frompage | first page number |
| %topage | last page number |
| %url | URL that you're converting |
| %title | title of the web page |
| %DD | day of the month |
| %MM | month of year |
| %YYYY | year |
| %hh | hour |
| %mm | minute |
| %ss | second |
Selective showing of headers or footers
By default your header or footer content will show up on ALL pages. You may want to show a header or footer only on the first page, or maybe only part of it on the last page. This is possible by wrapping content in your header of footer in special classes.
In the table below you'll find the three classes that we have defined for use in the header or footer.
| Class | Description |
|---|---|
| firstpage | make content show up on the first page |
| middlepages | make content show up on all pages between the first and last page |
| lastpage | make content show up on the last page |
Example
Below is sample header/footer HTML that you could use if you want to align the URL to the lift and the page number to the right.
In this example we used the custom class lastpage to make sure the page number will only be shown on the last page.
<HTML>
<BODY>
<table style="width: 100%; border-collapse: collapse;" border="0">
<tbody>
<tr>
<td style="width: 50%;">%url</td>
<td style="width: 50%; text-align: right;"><div class="lastpage">%page</div></td>
</tr>
</tbody>
</table>
</BODY>
</HTML>Watermarks and Backgrounds
You can apply watermarks to your PDFs or insert custom backgrounds by adding additional parameters to your API call.
We use the term watermark when something is put over your content. Others may call this a stamp.
A background is put behind your content and is sometimes also referred to as stationary.
Applying a Watermark
You can use a text or a custom image for your watermarks. If you want them to look like a stamp then use an opacity of 1.
By default we insert watermarks only over the content and not over the margins. If you want you can use negative positioning to adjust this.
| Parameter | Description |
|---|---|
| wm | URL of your watermark image |
| wm_text | Text to use as watermark. Only used if you don't specify an image. |
| wm_font | Font for the text e.g. Tahoma or Courier |
| wm_fontsize | Size in points for the text |
| wm_fontcolor | Color for the text, e.g use #FF0000 for a red text |
| wm_x | The horizontal position for the watermark |
| wm_y | The vertical position for the watermark |
| wm_sx | The horizontal scaling factor E.g. you can use 2 if you want to appear your watermark twice as wide |
| wm_sy | The vertical scaling factor |
| wm_opacity | Opacity between 0 and 1. The default is 1, which is fully opague and shows your watermark as a stamp |
| wm_angle | Rotation angle between 0 and 360 |
Inserting a Custom Background aka Stationary
You can use custom backgrounds to make your PDFs appear like they are created with stationary behind them. By default we will put the background(s) behind the whole page - including the margins.
You can use the below parameters to define your own backgrounds.
| Parameter | Description |
|---|---|
| bg | URL of a background image, used for the first page (and others if bg2 or bg3 are not specified) |
| bg2 | URL of a background image, used from the second page onwards |
| bg3 | URL of a background image, used for the last page |
| bg_x | The horizontal position for the background Default is 0, which is the absolute left of the page |
| bg_y | The vertical position for the background Default is 0, which is the absolute top of the page |
| bg_sx | The horizontal scaling factor for the background If you use 0 then we will scale to the full width of the page |
| bg_sy | The vertical scaling factor for the background If you use 0 then we will scale to the full height of the page |
| bg_opacity | Opacity between 0 and 1. The default is 1, which is fully opague |
| bg_angle | Rotation angle between 0 and 360 |
Rights Management
Rights management is a PDF concept that lets you determine what can be done with a PDF in terms of opening, content copying, printing and modification. It is enforced with PDF encryption and password protection.
You can define this by using the parameters in the table below (or set it as default in our members area of course).
| Parameter | Description |
|---|---|
| encryption_level |
|
| user_password | Password to open the PDF |
| owner_password | Password to change the rights management settings of the PDF |
| no_print | Prevent printing the PDF |
| no_copy | Prevent copying content from the PDF |
| no_modify | Prevent annotating (commenting) the PDF |
Note that we recommend at least 128-bit AES if you want to encrypt your PDF. The RC4 encryption levels are merely used for backwards compatibility, but are generally considered unsafe.
Other Options
Below are the remaining options for the HTML2PDF API.
| Parameter | Description |
|---|---|
| no_background | Do not include the webpage's background in the PDF |
| no_external_links | Do not include links to external websites |
| no_internal_links | Do not include links within the same domain |
| title | Set a custom title for the PDF |
| filename | Return the PDF with this filename |
| logurl | Save this as the URL in your conversion history instead of the URL that you converted |
Page Breaking
When your PDF is created, pages will break automatically in the most optimal places. You have control over this by using the standard CSS classes that are meant for this.
We recommend adding these to your print stylesheet so that also regular printouts will use these places to break your pages, but that's up to you. You can also use our custom css parameter to define them of course.
Forcing a Page Break
You can force a page break by using the CSS property page-break-after.
Example
<html>
<head>
<style type="text/css">
.pagebreak {
display: block;
clear: both;
page-break-after: always;
}
</style>
</head>
<body>
This would show on your first page
<div class="pagebreak"></div>
This would show on the next second page!
</body>
</html>
Preventing a Page Break
You can keep content together by using the CSS property page-break-inside.
Example
<html>
<head>
<style type="text/css">
img {
page-break-before: auto;
page-break-after: auto;
page-break-inside: avoid;
position: relative;
}
}
</style>
</head>
<body>
<p>The images that follow will NOT be broken in the middle during PDF creation.</p>
<img src="image1.png" />
<img src="image2.png" />
<img src="image3.png" />
</body>
</html>
Return Codes
If the API call was succesul, then it will return a PDF. If there was an issue with the conversion, you will NOT receive a PDF, but only a status code.
The following HTTP status codes tell you how the conversion went.
| Code | Description |
|---|---|
| 200 OK | Your conversion was succesful |
| 400 Bad Request | You didn't specify a URL nor any HTML to convert |
| 401 Authorization required | You didn't specify a valid license key |
| 415 Unsupported Media Type | You are trying to convert a document that's not HTML, such as a PDF or a Word document |
| 429 Too Many Requests | You have exceeded the limit of your license |
| 504 Conversion Time Exceeded | Your webpage takes too long to convert. We allow a maximum of 60 seconds per conversion. |
| 520 Invalid page size or margins | Your page size and margins don't allow for enough space to print on |
| 530 DNS Error for URL | You tried to convert a URL that can't be reached |
| 599 Network Connect Timeout Error | The connection to the domain of your URL times out |
Usage Monitoring
In our members area you'll be able to see how many conversions you've done and you can also download a list of your conversions there. You'll also be able to set a warning limit there, so that you'll get notified in time BEFORE you overrun your limit.
You can also use our usage API to track your usage automatically. Do this by sending the following HTTP request.
https://api.html2pdf.co.uk/usage?license=yourlicensekey
This will return output similar to the output below in JSON.
array (
'plan' =>
array (
'start' => '2013-04-15',
'end' => '2099-12-31',
'description' => 'Business License - Basic',
'limit' => '500',
'limit period' => 'month',
'status' => 'blocked',
),
'usage' =>
array (
'today' => '65',
'current period' => '532',
'all time' => '9014',
),
)It's important to note the status field. If your license is still active then that field will be 'active'. Otherwise it will report 'blocked'.
Also note that all our date values will have the format yyyy-mm-dd.
Data Privacy
We understand that you don't want us to store any personal information or other information that is important to you. Therefore we would like to explain how our API works so you can rest assured that nothing is stored that you don't want stored.
Here is what we store and do NOT store when you use HTTP POST to access the API:
- PDFs - PDFs are NOT stored on our servers, but served directly to you from memory
- URLs - We store the URL in your conversion history. You can make sure something else is stored by using the logurl parameter
- HTML - We do NOT store the HTML of your webpages on our servers. This is converted in memory to PDF.
Please note that if you use HTTP GET to access our API, then our server access log WILL show the parameters that you pass to our API such as the URL or the HTML. We clear this log once per day automatically and only inspect it in case our service is abused or under attack.
Getting Help
Service is our number one priority. We feel an API is only useful not only if it's reliable, but also if you can resolve issues fast and frictionless. That's why we respond very quickly to support requests.
If you need our help, just send a mail to our support email address. Please try to include the following in your support mails:
- Your license details
- A short description of your problem
- A screenshot of your settings
- Your API call details (you can send code if you like)
- The error message and/or the PDF that you received
Priority and Phone Support
For customers on an enterprise license, we offer custom support channels and custom service level agreements. We can also do custom development in the form of additional API features in those cases.
Please reach out to our sales team in case you want to discuss an enterprise account.